The desert



Review the four different image types.
Decorating example 1:

<img src="decorative.jpg" alt="">Informative example 1:

<img src="informative.png" alt="Aerial view of the
Sydney Opera House with the Sydney Harbour
Bridge and city skyline in the background.">Functional example 1:
<button>
<img src="functional.png" alt="Dismiss">
</button>Functional example 2:
<a href="#">
<img src="#" alt="Wayne Enterprises home">
</a>This does not need to be a functional image as there is text available that describes the function. So, it be be a decorative image instead:
<button>
<img src="functional.png" alt="">
Dismiss
</button>Complex example 1:

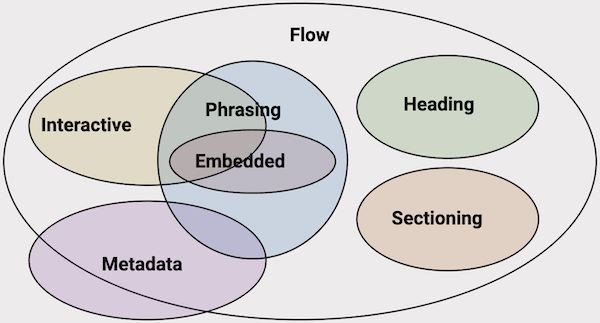
<img aria-details="aaa" src="complex.png"
alt="Venn diagram depicting content category
relationships. Detailed description below">